Cuando instala WordPress, una de las partes más importantes, aunque a veces se pasa por alto, es la copia de pie de página de marca predeterminada en la parte inferior de sus páginas web.
El pie de página generalmente incluye elementos como enlaces a avisos legales, información y fecha de derechos de autor, política de privacidad y términos de servicio, detalles de contacto y un mapa del sitio.

El pie de página ayuda a mejorar la experiencia del usuario, la calidad general del diseño, aumenta la percepción de los visitantes de su marca y maximiza la participación. Si no edita el texto del pie de página para que coincida con la identidad de su marca, puede parecer fuera de lugar o poco profesional para cualquiera que visite su sitio.
Esta guía cubre los principales métodos que puede usar para editar el pie de página en WordPress.
Cómo editar el pie de página en WordPress
Para la mayoría de los temas de WordPress, es legal editar el pie de página. Sin embargo, si tiene un tema de terceros para su sitio, asegúrese de leer los acuerdos de licencia y la documentación, ya que algunos restringen la eliminación de los avisos de derechos de autor.
Antes de que pueda comenzar a modificar la sección de pie de página de su sitio, haga una copia de seguridad de su sitio para que pueda restaurarlo rápidamente en caso de que cometa algún error.
Puede editar el pie de página en WordPress usando los siguientes métodos:
- Personalizador de temas
- Widgets de pie de página
- Instalar un complemento
- Editando el código en el archivo footer.php
Cómo editar el pie de página en WordPress a través del personalizador de temas
El Personalizador de temas es parte de todos los sitios de WordPress, y puede acceder a él desde la pestaña Apariencia en el panel o panel de administración de WordPress. Esta función de WordPress le permite realizar varios cambios en su sitio, incluido el cambio de fuentes, colores, agregar un logotipo e incluso editar las secciones de encabezado y pie de página.
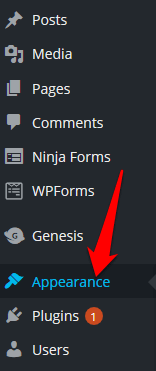
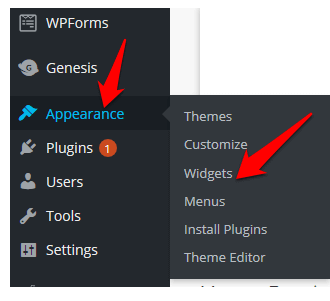
- Para editar el pie de página en WordPress usando el Personalizador de temas, inicie sesión en su panel de administración de WordPress y seleccione Apariencia.

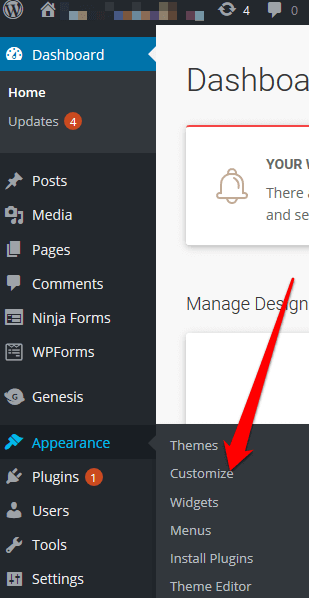
- Seleccione Personalizar.

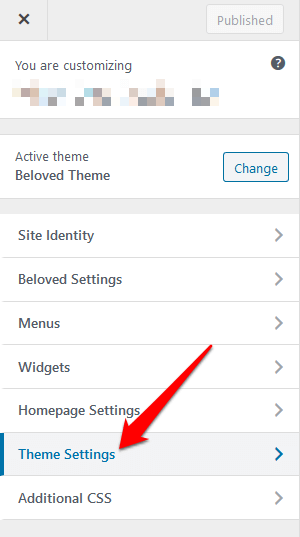
- Vaya a la configuración del tema.

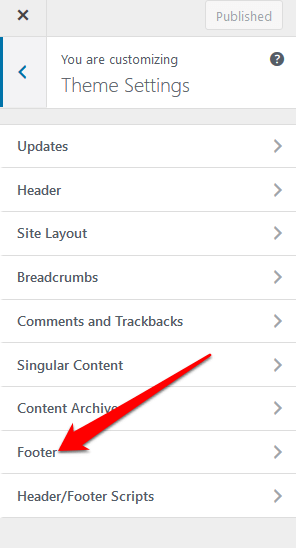
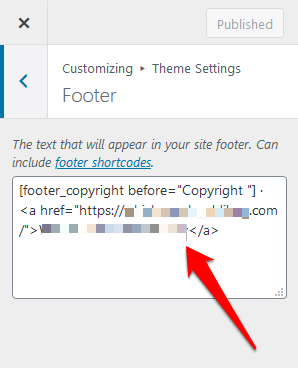
- A continuación, seleccione Pie de página.

- Reemplace el texto predeterminado con su copia de marca.

Cómo editar el pie de página en WordPress usando un widget de pie de página
Si su tema de WordPress tiene un área de widgets en la sección de pie de página, puede usar el widget para agregar enlaces, texto, imágenes y avisos legales.
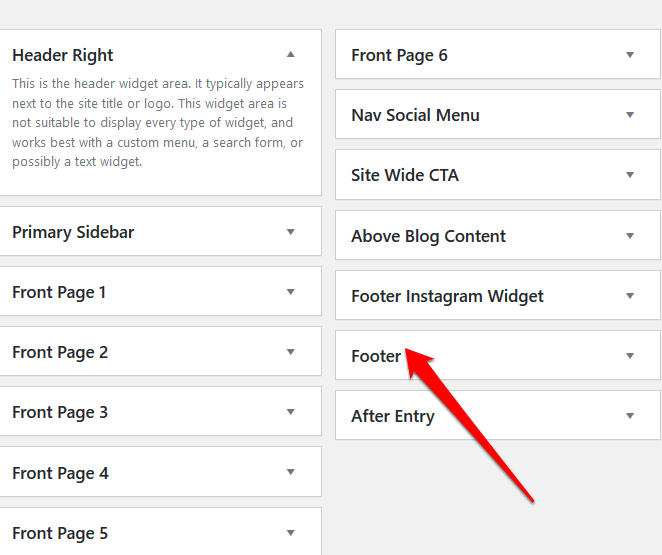
- Para editar el pie de página con el widget de pie de página, vaya a Apariencia y seleccione Widgets.

- En el widget de pie de página, puede agregar la copia del pie de página que refleja su marca.

Cómo editar el pie de página en WordPress usando un complemento
Hay miles de complementos de WordPress para su tema recién instalado que puede usar para ampliar la funcionalidad de su sitio.
Entre estos complementos se encuentra un complemento de pie de página que facilita la realización de cambios menores o importantes en su sitio de WordPress sin ningún tipo de codificación u otra experiencia técnica.
Si su tema de WordPress no tiene un complemento de pie de página incorporado, puede usar un complemento de pie de página de WordPress de terceros como Eliminar crédito de pie de página.
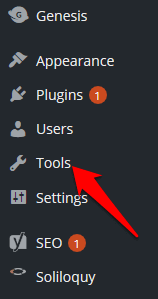
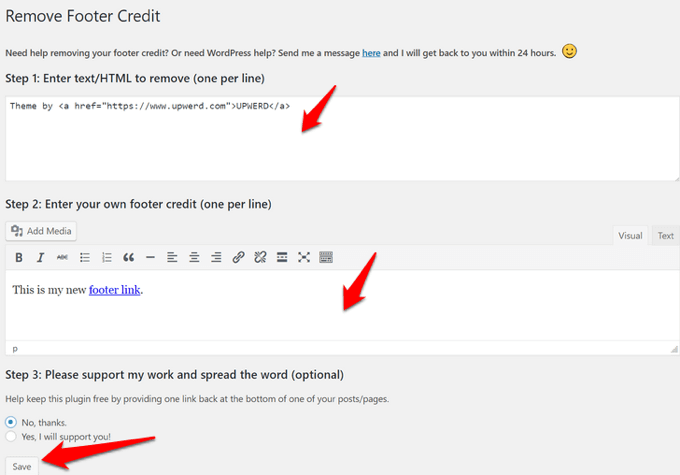
- Para editar el pie de página con el complemento Eliminar crédito de pie de página, instale y active el complemento. Vaya a la configuración de Herramientas en su panel de administración de WordPress y seleccione Eliminar crédito de pie de página.

- En el primer campo de texto, ingrese el texto que desea eliminar y luego agregue su copia de pie de página en el segundo campo de texto. Haga clic en Guardar una vez que haya terminado.

Cómo editar el pie de página en WordPress usando el código Footer.php
El footer.php es un archivo de plantilla de WordPress que muestra el área de pie de página de su tema. La edición del código footer.php le permite reemplazar el texto predeterminado del pie de página del tema de WordPress con su copia de pie de página personalizada.
No se recomienda editar el código footer.php directamente, especialmente si no está familiarizado con la codificación. En su lugar, puede usar algunas de las mejores prácticas, como crear un tema secundario, crear una copia de seguridad de sus archivos de tema y comentar el código en el archivo footer.php.
Nota: estas instrucciones se aplican al tema de WordPress Twenty Seventeen.
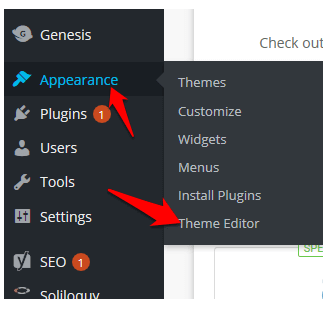
- Para editar el pie de página en WordPress usando el código footer.php, inicie sesión en su panel de administración de WordPress y vaya a Apariencia > Editor de temas.

- A continuación, elija el tema del panel derecho.

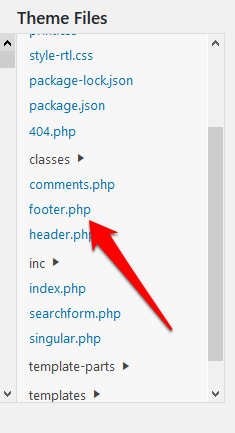
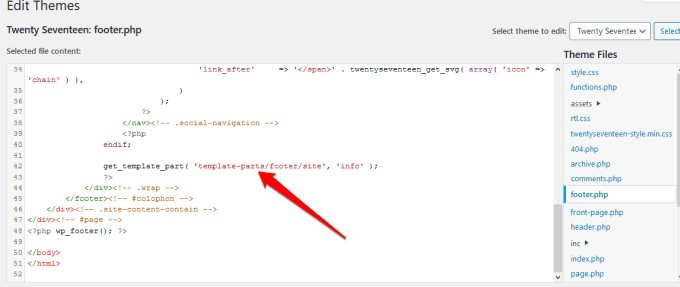
- Vaya a Archivos de temas y localice el pie de página del tema (footer.php). Si tiene problemas para encontrarlo, use el método abreviado de teclado CTRL+F.

- Localice este código PHP:
Get_template_part(plantilla-partes/pie de página/sitio, información)

- A continuación, reemplace el código PHP con el código a continuación y reemplace agregar texto aquí con su propio texto de pie de página.
//get_template_part(template-parts/footer/site, info);
Echo añadir texto aquí;
?>
Por ejemplo, si mi copia de pie de página es Copyright 2020 | Todos los derechos reservados, el código sería:
//get_template_part(template-parts/footer/site, info);
Echo Copyright 2020 Esta Web.com | Reservados todos los derechos;
?>
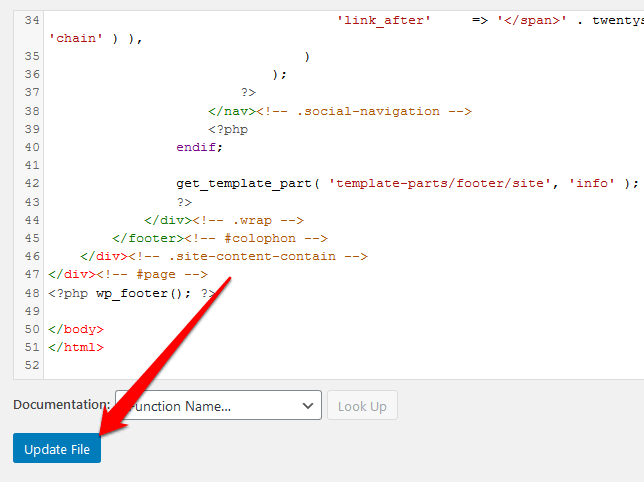
- Cambie Agregar texto aquí con el contenido que desea en su pie de página y seleccione Actualizar archivo para completar el proceso.

Cómo agregar elementos al pie de página de WordPress
Si desea conectar su sitio web con una aplicación de terceros, puede agregar fragmentos de código al pie de página de WordPress.
Por ejemplo, puede agregar botones de redes sociales como Facebook, Instagram, Pinterest o YouTube a la sección de pie de página de su sitio. Simplemente tome el script de la red social que desea agregar y luego péguelo en la sección de pie de página.
Alternativamente, instale y active un complemento que le permita agregar el script a la sección de pie de página. Uno de los complementos que ayuda con esto es el complemento Insertar encabezados y pies de página.

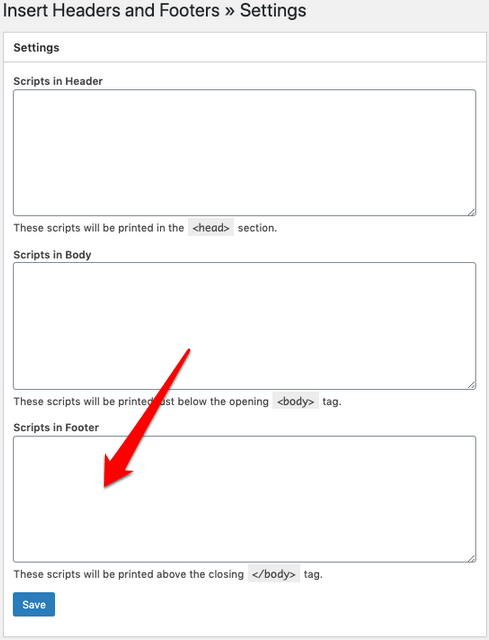
Para hacer esto, instale y active el complemento Insertar encabezados y pies de página. Copie y pegue el código del pie de página en la sección Scripts en el pie de página.

Guarde sus cambios antes de continuar.
También puede agregar una imagen al pie de página a través del Personalizador o arrastrando y soltando el widget de imagen en la sección de pie de página.
Edite rápidamente el pie de página de su sitio
Editar la sección de pie de página de su sitio de WordPress es una de las diversas mejoras de tema que puede realizar. Puede ser un trabajo que consuma mucho tiempo si tiene muchos sitios, pero marca la diferencia en el diseño de sus sitios, la navegación y la experiencia del usuario para sus visitantes.