Lo que hay que saber
- Llega a Twitter Publish. Introduce una URL o un handle de Twitter. Escoge un diseño. Pulsa Copiar Código, y pégalo en tu sitio web.
- Puedes pegar el HTML creado por Twitter Publish casi en cualquier sitio, incluyendo los widgets HTML de WordPress.
Este artículo explica cómo usar Twitter Publish para crear un widget que muestre tweets o un feed completo de Twitter en tu sitio web o blog
Cómo crear un widget de Twitter con Twitter Publish
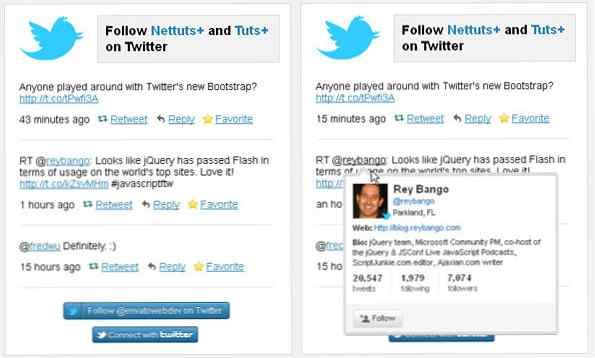
Estos widgets le permiten hacer cosas como mostrar sus últimos tweets, informar a los visitantes sobre un hashtag relevante o mostrar un momento en particular.
- Abra un navegador, y vaya a Twitter Publish.
- Seleccione la flecha hacia abajo en el campo Introducir una URL de Twitter para ver la lista de opciones disponibles para los tipos de contenido que puede transformar en widgets de Twitter.
- Los tipos de contenido incluyen tweet, perfil, lista, identificador de usuario y hashtag. Seleccione cualquiera de las URL predeterminadas para ver un ejemplo de cómo se ve el widget.
Cómo crear un widget de Twitter - Copie la URL del tweet y vuelva a la pestaña de publicación del widget de Twitter para pegar la URL en el campo Ingresar una URL de Twitter. Después de pegar la URL en el campo, haga clic en la flecha que apunta hacia la derecha para pasar al siguiente paso.
Si la URL de Twitter no está lista para el contenido que desea en el widget, abra una nueva pestaña o ventana del navegador para navegar a Twitter.com y busque la colección, tweet, perfil, lista u otro tipo de contenido que desee. También puede buscar con un identificador de Twitter que comience con @ o un hashtag.
- Después de introducir una URL, se te pedirá que selecciones una de las opciones de visualización disponibles. Las diferentes opciones de visualización estarán disponibles en función del tipo de contenido que hayas elegido para tu widget.
- Si estás satisfecho con el aspecto de tu widget, pulsa Copiar código para copiar el código y pegarlo en algún lugar del código de tu sitio web o blog. La altura y la anchura del widget están pensadas para ser flexibles, por lo que debe permanecer dentro de las limitaciones del área de tu blog o sitio donde lo estás presentando.
El código es HTML normal, por lo que puedes ponerlo en cualquier lugar donde funcione HTML. En WordPress puedes pegarlo en un widget HTML.