Ningún sitio web está construido a la perfección. Como todos los productos hechos por humanos, los errores de código son parte del proceso. Es por eso que es importante probar a fondo cualquier sitio web nuevo que construyas para asegurarte de que esté lo más libre posible de errores para brindarles a tus usuarios la mejor experiencia posible.

No debe probar un sitio web sin probar primero el kit Google Chromes DevTools. El modo de desarrollador de Chrome le permite probar y probar exhaustivamente un sitio nuevo (o uno existente) para encontrar y corregir errores. También puede brindarle información sobre cómo se ejecutan otros sitios, incluida la visualización del código fuente.
Aquí está todo lo que necesita saber sobre el modo de desarrollador del navegador Google Chrome, qué herramientas tiene y cómo usarlo de manera efectiva.
¿Qué es el modo de desarrollador de Chrome?
Cuando nos referimos al modo de desarrollador de Chrome, no estamos hablando del mismo modo de desarrollador que verá en las Chromebooks. A lo que nos referimos es a las amplias herramientas de desarrollo de Chrome (llamadas Google DevTools) que están integradas en el propio navegador.
Estas son herramientas diseñadas para probar, analizar y deliberadamente romper (si es necesario) una página web que ha cargado en el navegador Google Chrome con fines de prueba. En un nivel básico, puede usar DevTools para ver el código fuente de un sitio web, lo que le permite echar un vistazo debajo del capó para ver cómo se ha creado un sitio y qué tan bien funciona.

Sin embargo, Google DevTools ofrece más que esto. Puede usar el modo de desarrollador de Chrome para cambiar una página después de cargarla, ejecutar los comandos de la consola de Google Chrome para controlar y manipular la página, así como ejecutar pruebas de red y velocidad para monitorear el tráfico web.
También puede emular otros dispositivos, incluidos diferentes sistemas operativos y resoluciones de pantalla, en el modo Chrome DevTools. Esto le permite ver si un sitio tiene un diseño web receptivo y dónde cambiarán el contenido y los diseños del sitio según la resolución o el tipo del dispositivo.
Si bien estas herramientas están dirigidas a desarrolladores o evaluadores web profesionales, también es útil para que los usuarios estándar de Chrome se familiaricen con la suite DevTools. Si ve un problema con un sitio que no puede resolver, cambiar al modo de desarrollador de Chrome puede ayudarlo a ver si el problema está en el sitio o en su navegador.
¿Cómo acceder al menú de herramientas de desarrollo de Google Chrome?
Hay algunas formas de acceder al menú Google Chrome DevTools, según la herramienta que desee utilizar.
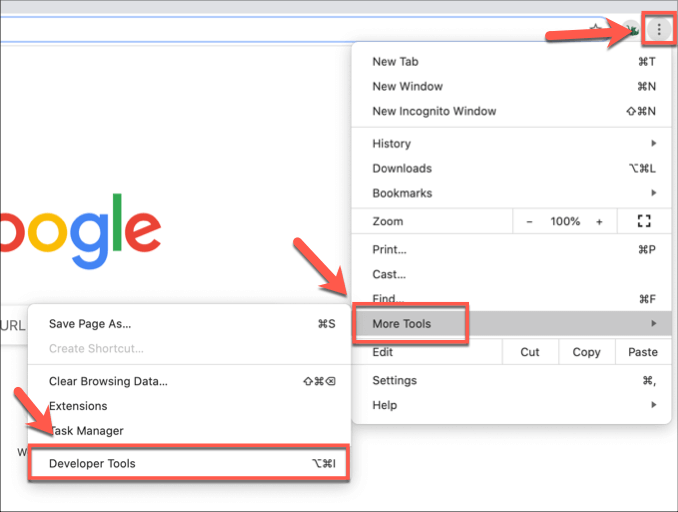
El método más fácil para hacer esto es desde el menú de Google Chrome. Para hacer esto, haga clic en el ícono de menú de tres puntos en la esquina superior derecha. En el menú que aparece, haga clic en Más herramientas > Herramientas para desarrolladores.

Esto abrirá el kit DevTools en un nuevo menú en el lado derecho de la pestaña o ventana abierta de Chrome.
También puede hacer esto usando atajos de teclado. Desde una PC con Windows o Linux, abra el navegador Chrome y presione la tecla F12. También puede presionar las teclas Ctrl + Alt + J o Ctrl + Alt + I en una pestaña o ventana abierta de Chrome.
En macOS, presione F12 o presione las teclas Opción + Comando + J u Opción + Comando + I para abrir el menú Chrome DevTools. Esto abrirá la consola de Chrome, con opciones para pasar a otras herramientas de Chrome en la parte superior del menú DevTools.
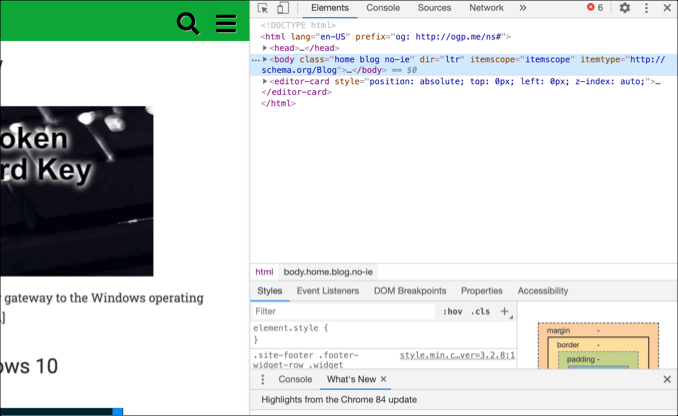
Si lo desea, puede ver el código fuente de un sitio web (abriendo la pestaña Elementos del menú DevTools en el proceso) en cualquier página web abierta haciendo clic con el botón derecho en y haciendo clic en la opción Inspeccionar.
Uso de las herramientas de desarrollo de Chrome
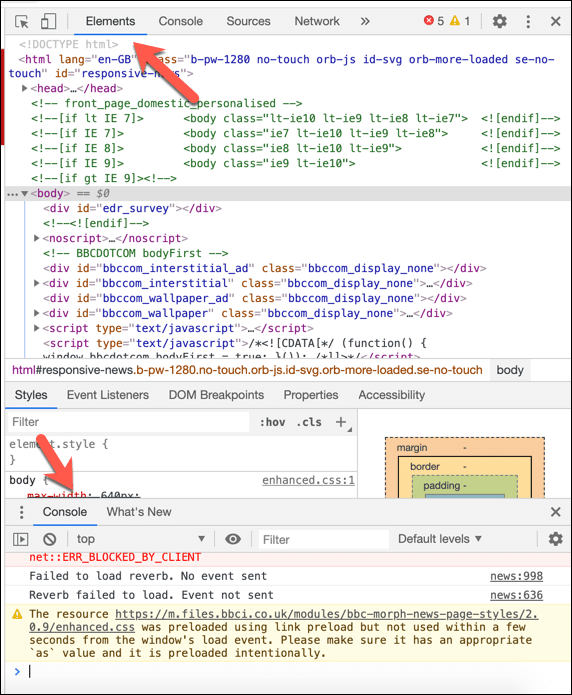
Como mencionamos brevemente, puede usar el kit Chrome DevTools para ver el código fuente de un sitio web en la pestaña Elementos. Le permitirá analizar el código detrás de la página que ha cargado, así como ver los mensajes de error (que indican problemas con la carga del sitio) en la consola de Chrome en la pestaña Consola.

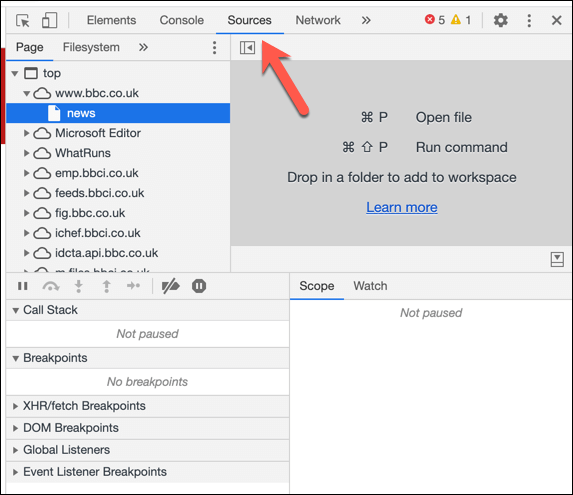
También puede ver las diferentes fuentes de contenido de un sitio web en la pestaña Fuentes. Por ejemplo, si un sitio utiliza una red de entrega de contenido (CDN), los medios de un sitio se enumerarán aquí como una fuente diferente.
El modo de desarrollador de Chrome le permite descargar ese contenido directamente o realizar un análisis más complejo del contenido.

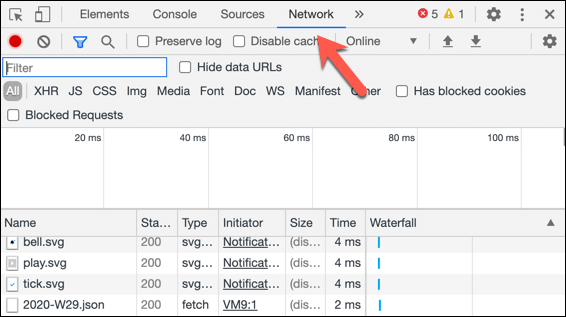
Si desea probar el rendimiento de un sitio, puede monitorear y registrar el uso de su red en la pestaña Red. Esto mostrará la velocidad, el tamaño y el tipo de solicitudes de red realizadas entre su navegador y el sitio.
Por ejemplo, cuando una página se carga por primera vez, el sitio cargará el contenido de la página, pero también puede solicitar datos de bases de datos de terceros. Por ejemplo, cuando inicia sesión, esto puede consultar una base de datos que aparecería como una solicitud de red aquí.

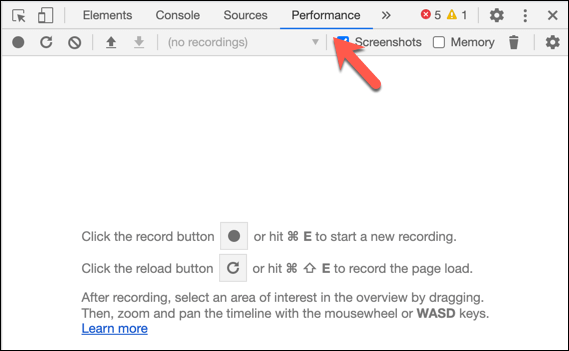
Puede analizar esto más a fondo en la pestaña Rendimiento, donde puede registrar el uso de su navegador Chrome con mayor profundidad, incluida la grabación de capturas de pantalla en diferentes puntos. Esto registrará cuánto tiempo lleva cargar su sitio para un análisis más detallado.

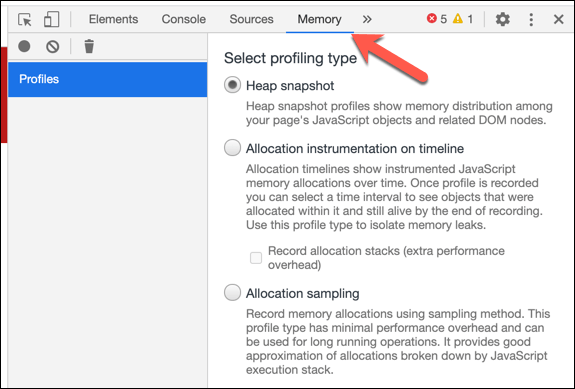
Google Chrome tiene la reputación de ser duro con la memoria de su PC, por lo que puede probar el uso de la memoria de JavaScript de sus sitios en la pestaña Memoria. Se pueden usar diferentes perfiles de prueba de Chrome aquí, con más información sobre esta prueba en la página de documentación de Chrome DevTools.

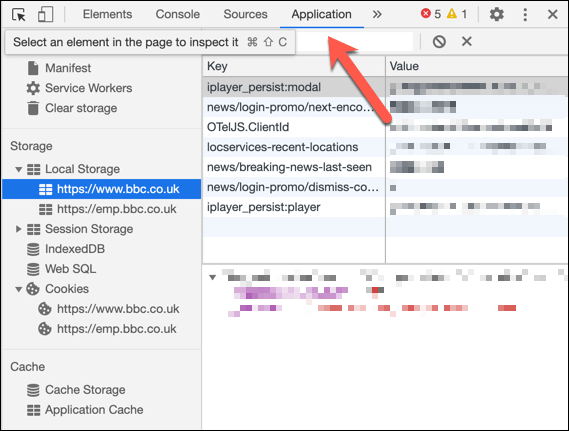
Para un análisis más profundo del contenido de su sitio, así como cualquier almacenamiento del navegador que pueda estar usando (por ejemplo, para registrar datos), puede buscar a través de la pestaña Aplicación. Puede ver la información de las cookies del sitio aquí, en la sección Cookies, o borrar el almacenamiento que se está utilizando haciendo clic en la opción Borrar almacenamiento.

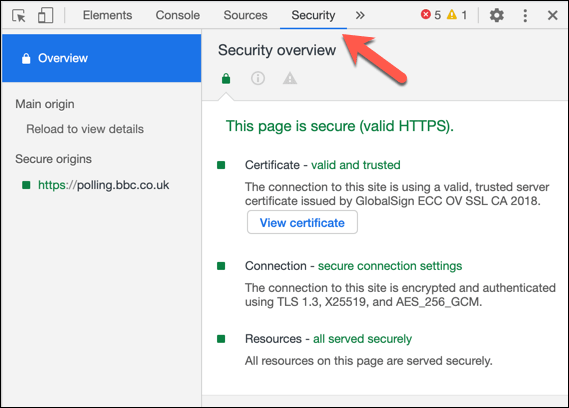
Si le preocupa la seguridad de su sitio, puede verificar qué tan bien funciona en la pestaña Seguridad. Esto le dará una descripción general rápida del análisis de seguridad de Chromes para una página, incluido si la página tiene o no un certificado SSL correcto y confiable.

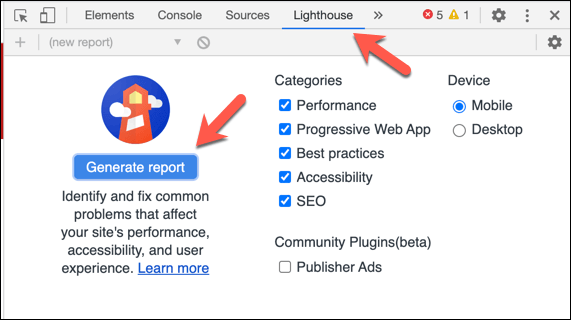
Si desea generar un informe sobre el rendimiento de sus sitios, incluso si cumple con los estándares típicos de los usuarios y si el rendimiento del sitio podría estar afectando la optimización del motor de búsqueda, puede hacer clic en la pestaña Lighthouse. Esto ofrece configuraciones que puede marcar o desmarcar para su informe. Haga clic en Generar informe para crear el informe para ver.

Esto apenas roza la superficie del potencial que el modo desarrollador de Chrome puede brindarles a los desarrolladores. Si desea obtener más información, la documentación de Chrome DevTools debería ayudarlo con las herramientas y funciones que se ofrecen, incluido cómo crear sus propias pruebas de usuario con él.
Trucos avanzados de Google Chrome
La mayoría de los usuarios de Chrome nunca sabrán que el kit Google Chrome DevTools existe en su navegador, pero para los usuarios avanzados, sigue siendo una forma excepcionalmente útil de probar y analizar sitios web. También hay extensiones de Chrome de terceros para desarrolladores web disponibles para ayudar a probar su sitio aún más.
Si está creando un sitio web básico, cambiar al modo de desarrollador de Chrome podría ayudarlo a detectar errores en su sitio que no son visibles de inmediato. Solo puede hacer esto si Chrome funciona correctamente, por lo que si tiene problemas con los bloqueos de Chrome, es posible que primero deba reiniciar o reinstalar su navegador.